Author(s):
Mez Breeze and Andy Campbell
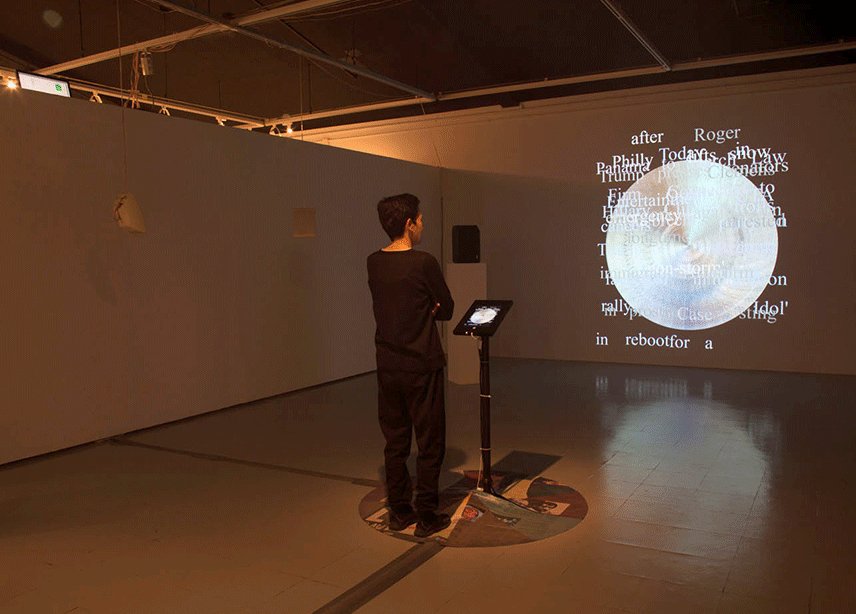
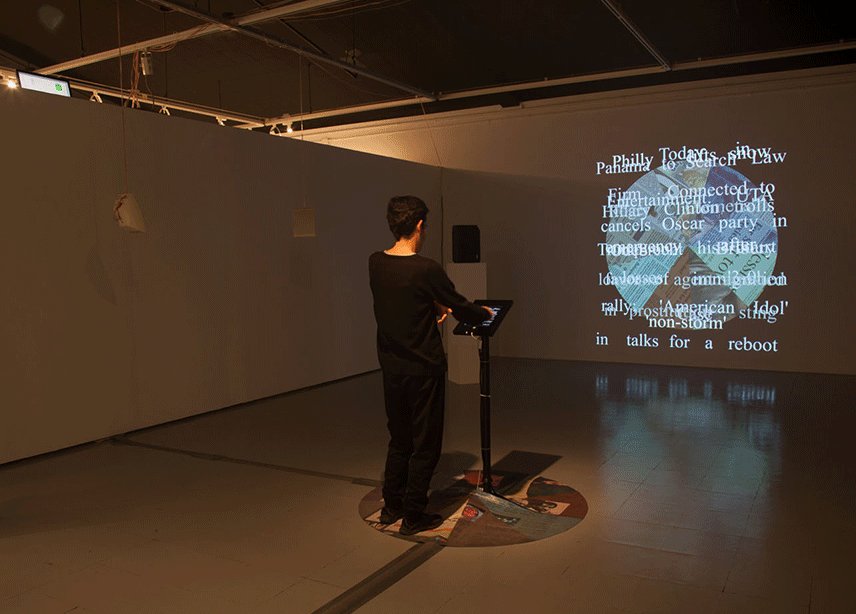
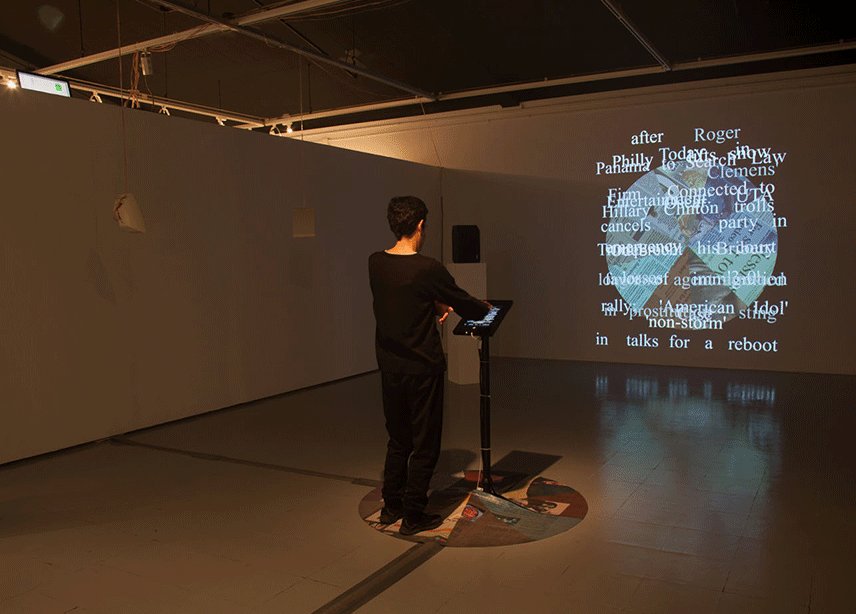
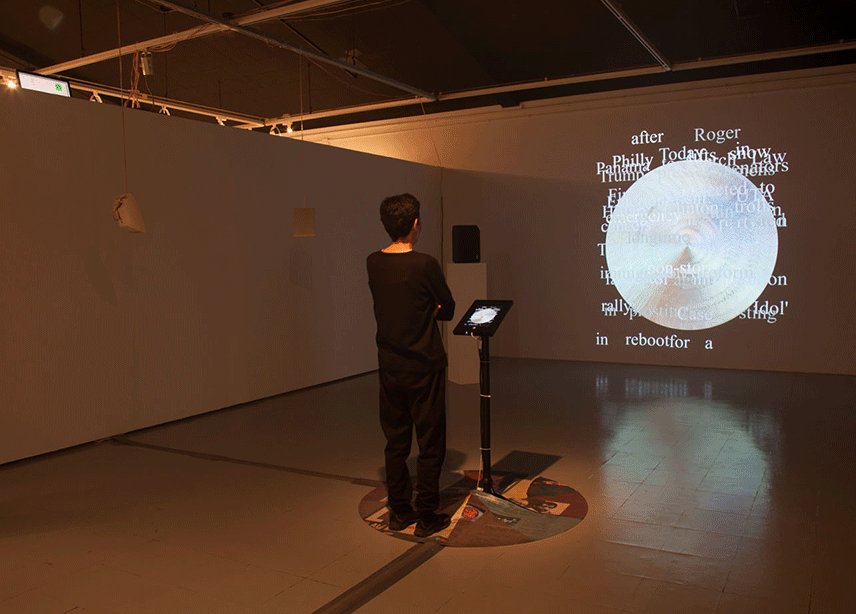
All The Delicate Duplicates is a short single player first-person digital narrative game that
toys with the concept of time: reality isn’t stable or linear here, but unfurls across a
storyworld that bends, flexes and (in some instances) duplicates.
_Story_
John, a computer engineer and single father, inherits a collection of arcane objects from Mo,
his mysterious relative. Over time, John and his daughter Charlotte begin to realise that
these objects have unusual physical properties – and that the more they are exposed to
them, the more their reality and memories appear to change.
_Main Mechanics_
All the Delicate Duplicates is a PC game – containing a non-linear ‘Back [+Forth] Story’ – that
uses familiar FPS game mechanics to allow free roam around (often surreal) interactive
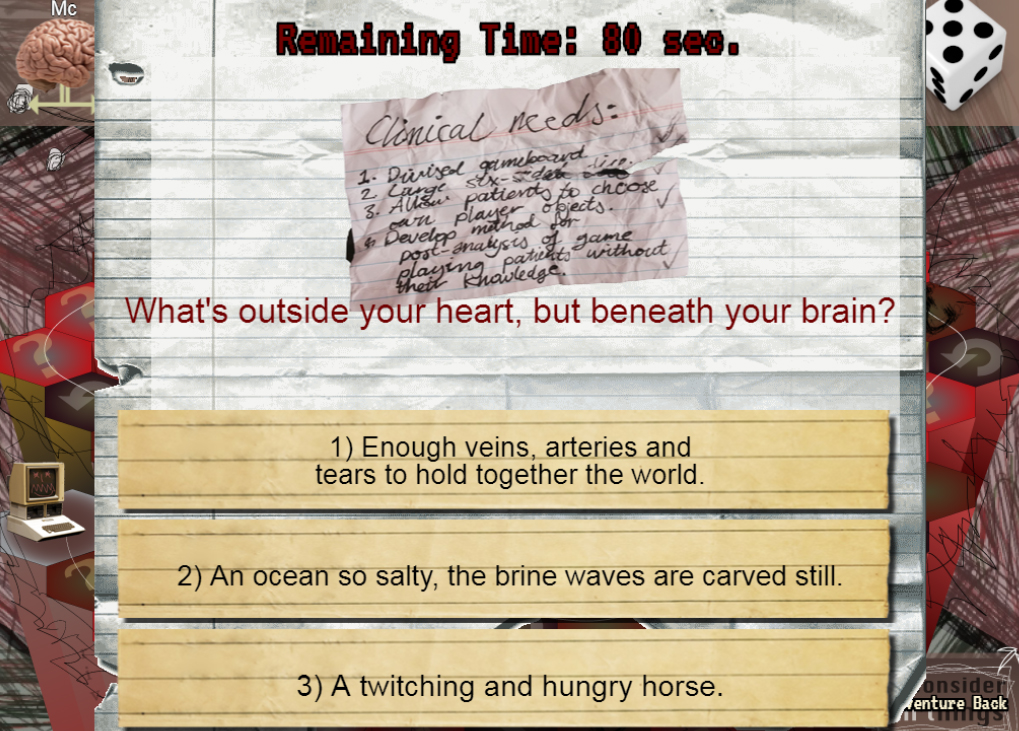
environments. Using a mouse and keyboard and/or gamepad, players explore objects,
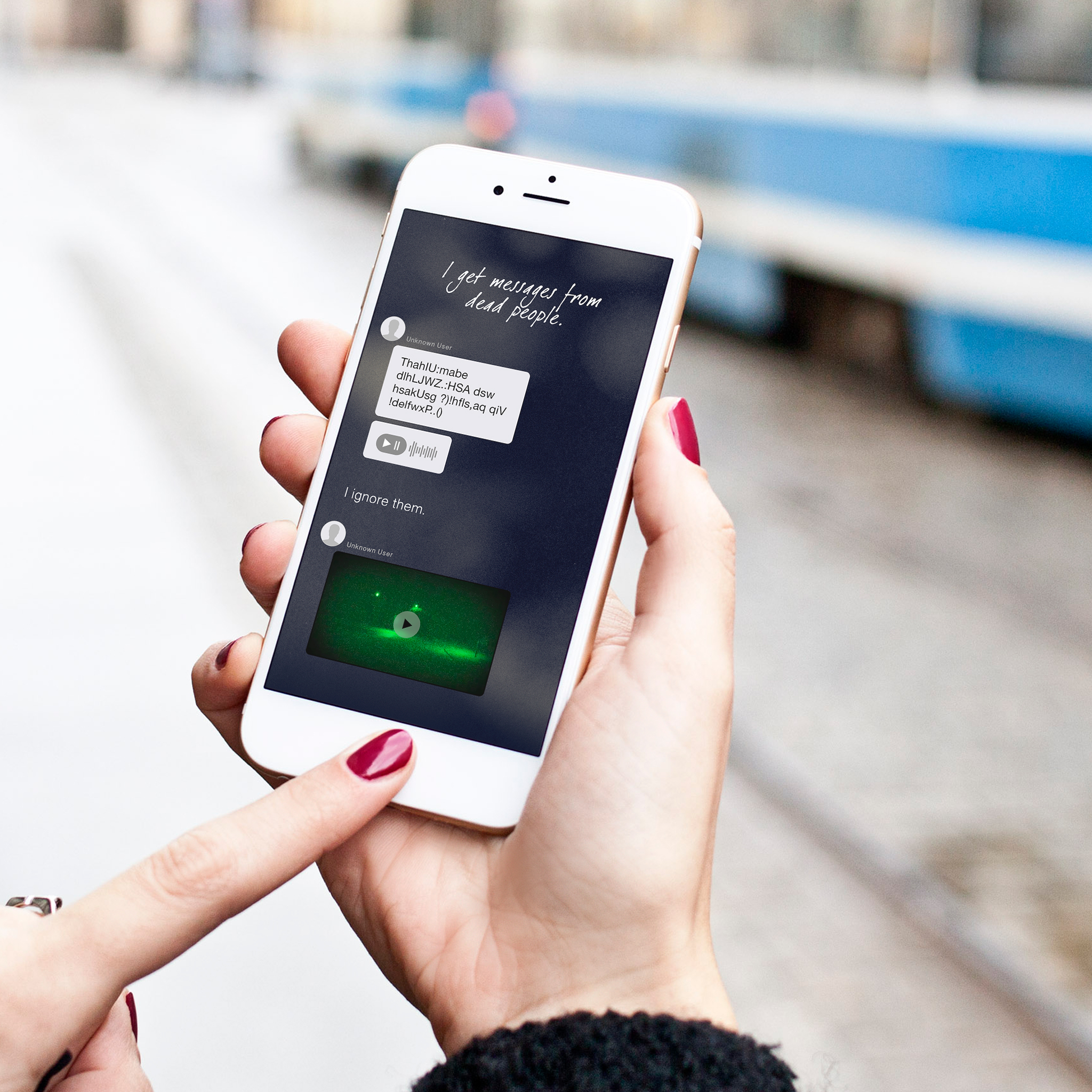
diaries, journals, newspaper cuttings, mobile phones, laptops and other items left behind by
the work’s characters, helping to piece together an elastically fragmented storyline.
_Features_
• Haunting freeform environments with open exploration.
• Non-linear narrative that pieces together through interactive discoveries in the
gameworld and a text based backstory.
• Music by acclaimed audio creator Chris Joseph.
• Commissioned by The Space.
• Supported by Tumblr through their International Digital Media and Arts Prize.
• David-Lynch-like intrigue (if we do say so ourselves) via a variable storyline.
_Description_
Inspired by the possibilities of fiction, digital poetry and experimental digital art, All the
Delicate Duplicates tells a complex psychological story through game engine technology.
Developed from the ground up by digital artists/writers rather than traditional game
developers, the work challenges traditional storytelling within games by spanning multiple
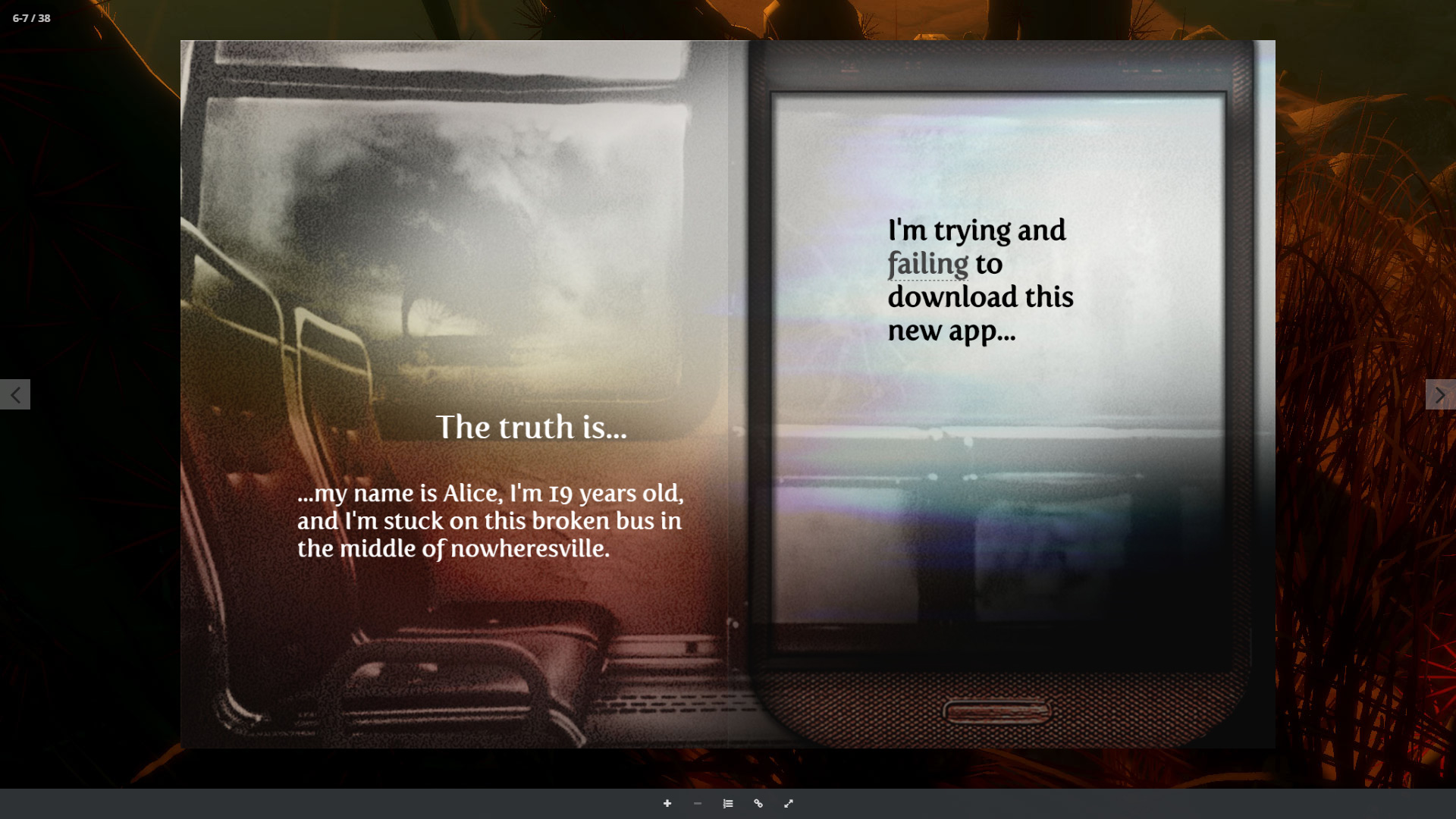
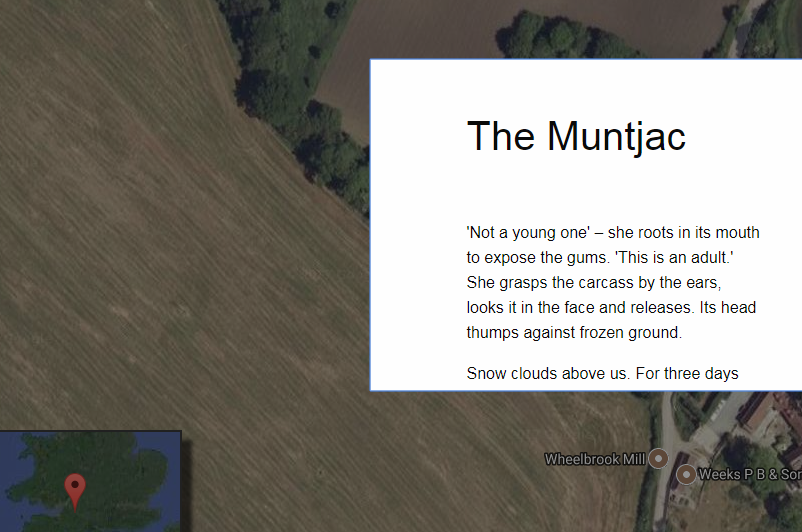
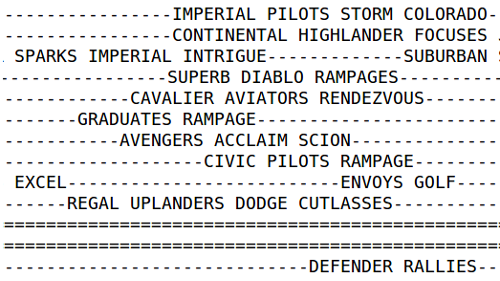
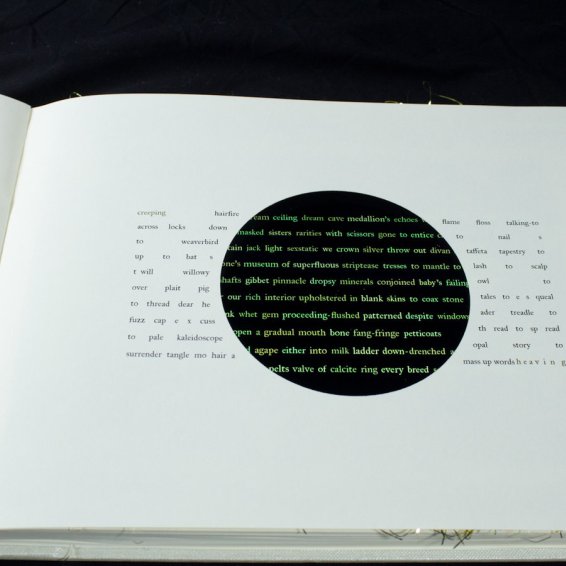
time periods, incorporating animated and transitional texts as physical manifestations within
the gameworld, and leaving the story wide open to multiple revisits and interpretations.
The poetic, hybrid language Mezangelle forms a central part of the non-linear language in
the game. It remixes the basic structure of English and computer code to create language
where meanings are nested inside each other. Players will need to read; re-read; then
re-re-read again in order to piece together the narrative.
In regards to what makes All the Delicate Duplicates unique and pushing the edges of all
sorts of gaming and story-telling boundaries, the following reviewers unpack this by stating:
“Luminaries of [short interactive fictions] include Journey and Limbo and Firewatch, and it’s
safe to count All the Delicate Duplicates amongst such company…All The Delicate
Duplicates is refreshing simply because it works the brain in ways that few other games
even bother to try. It’s certainly a game that sticks with you.” – Fuzzy Pixels
“Few games leave me speechless, but that’s exactly what happened when I finished All the
Delicate Duplicates…This is incredibly effective storytelling that will stick with you long after
the credits roll, and may end up being one of my favorite gaming experiences of the year.” –
DefunctGames
“I could lose myself in this for hours. This feels so new, unlike anything I’ve ever seen.” –
Beta Tester at the 2016 Game City Festival.
“I rarely ever play a game twice, especially campaigns or story-driven games…However All
the Delicate Duplicates wants to smash that…And while your first time might be quick,
second time around you’ll likely take your time and soak in what the game has to offer. All
the Delicate Duplicates has certainly left a mark. I’ve thoroughly enjoyed my time with a
game that I could see kick start a new form of storytelling.”– N3rdabl3
All the Delicate Duplicates works best when installed on a 64-bit PC with a strong graphics
card. As audio and interactivity are key components of the work, a monitor, keyboard and
mouse (or alternatively an Xbox controller), speakers/headphones, and a reasonable
amount of memory are needed.
Modality of presentation: PC-Game
URL to work: http://allthedelicateduplicat.es
Steam: http://store.steampowered.com/app/531140/All_the_Delicate_Duplicates.
URL to Video: https://vimeo.com/onetoonedevelopment/delicates-walkthrough